Select Menus¶
This Section will explain how to create and use Select Menus.
This Page explains using Mods!
- This Page includes Content using Community Created Mods and may vary from your experience!
- Go to Documentation page for Mods
String Select Menu
-
A String Select Menu, is the default Menu that can have anything selectable with Text, emojis and a Description.
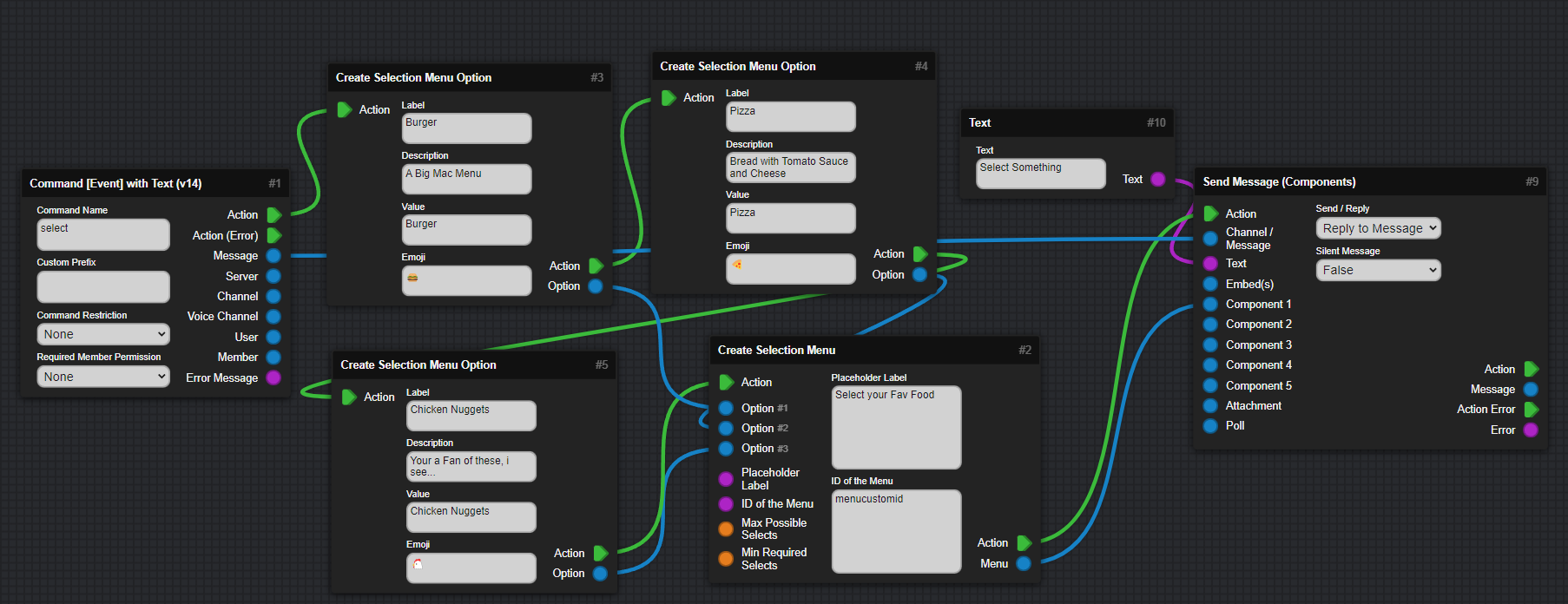
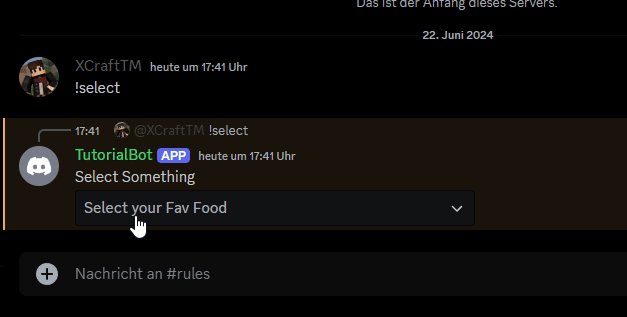
Here is a Example for a Select Menu! Creating the Select Menu
-
This will create 3 Select Menu Options and each will be connected with one Select Menu, to get Send with a Message.
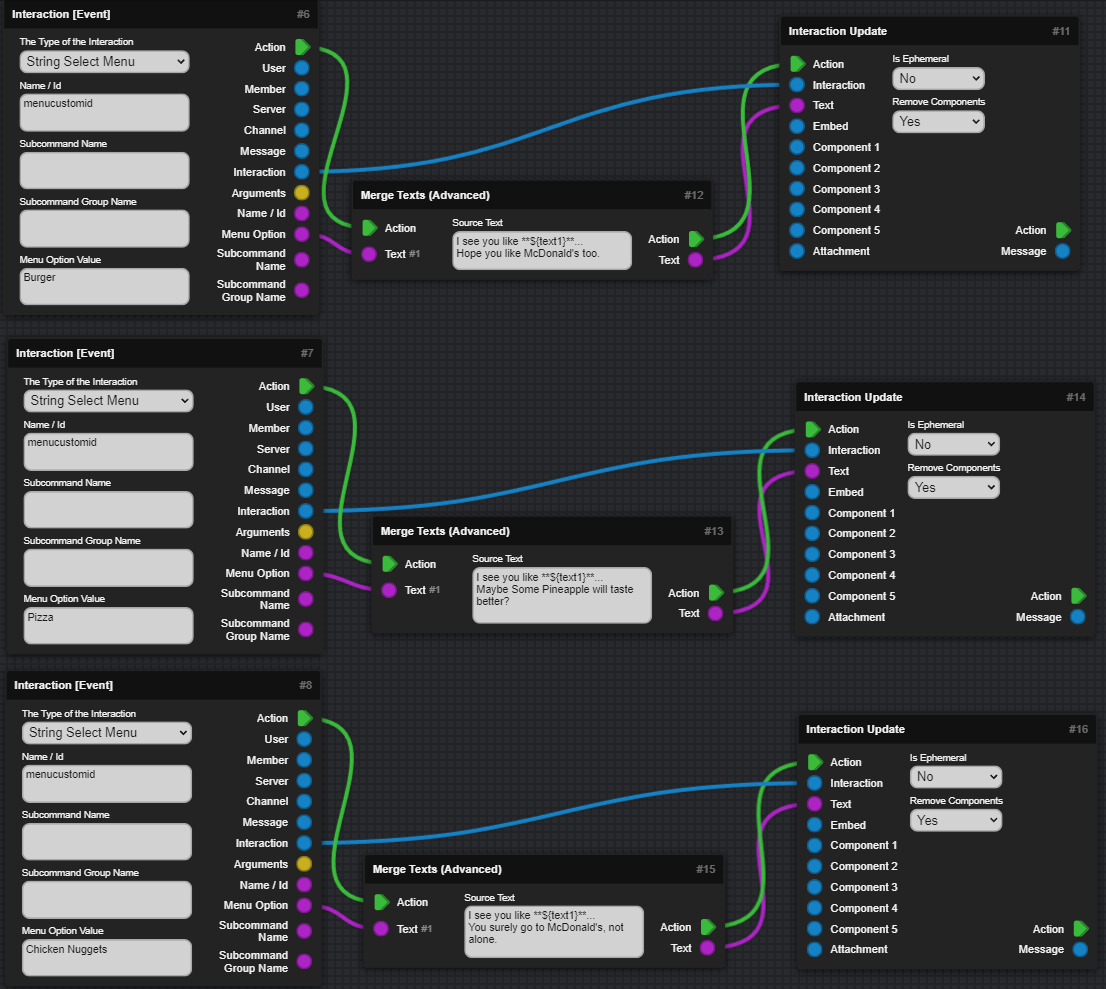
Reacting to the Select Menu
-
The Select Menu uses the Interaction Event when used.
TheMenu Option Valuehas to include the Value of your single option which needs to be selected for this Action to run,
and also set the CustomID of the Select Menu in theName / ID. -
Now you can use the Individual
Interaction [Event]Blocks to handle the Select Menu Interaction Values, you can Update the Interaction by usingInteraction Updateand connectInteractionandTextto it. Optionally you can useMerge Texts (Advanced)to combine the Name of the Menu Option with other Text. Testing in Discord
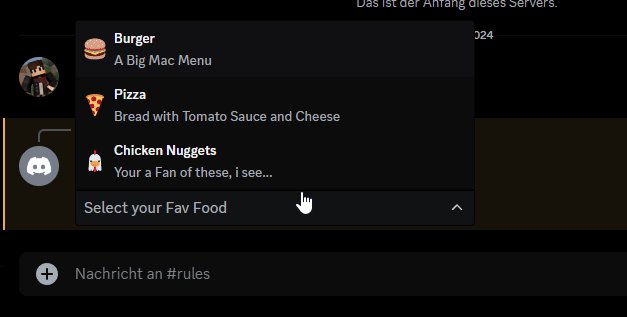
-
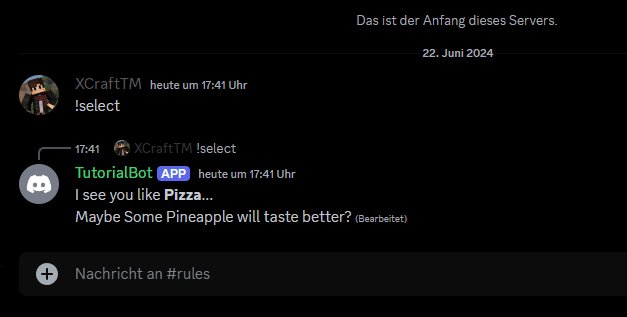
After you run your Bot you should be able to see your Menu using the Command of your choice. Once you select something, the bot should return a Message or whatever you set!
User Select Menu
-
The User Select Menu is, again, much easier then the String Select Menu.
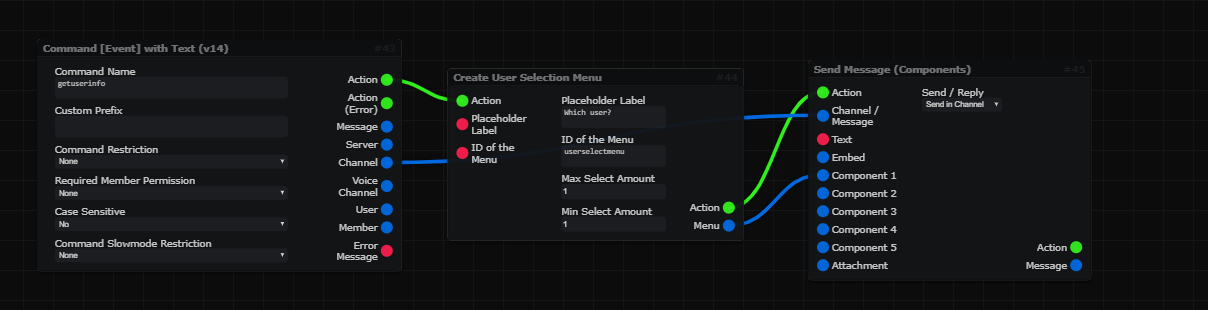
You just need one Block to create it! Creating the Select Menu
-
Use a Command, then create your Select Menu, then send that Menu. It can't get any simpler than that!
Reacting to the Select Menu
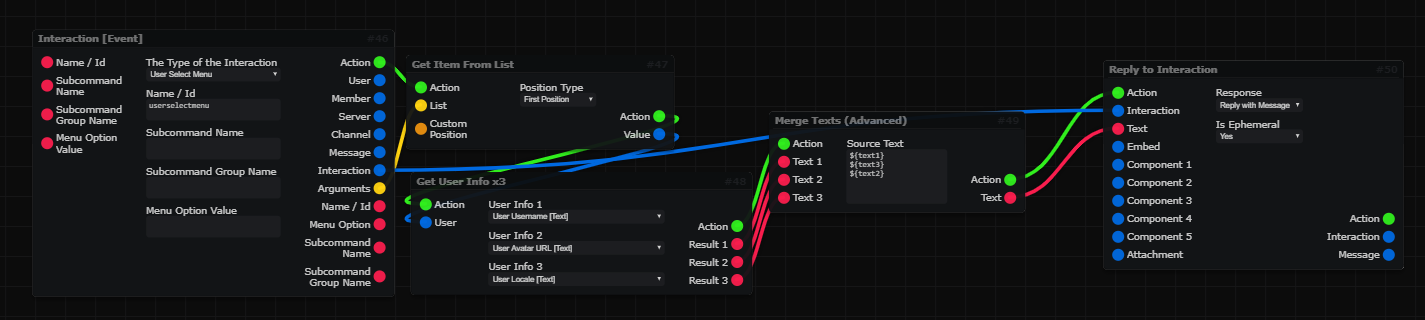
-
Then use the
Interaction Event, in Combination withGet Item from Listto get the User.
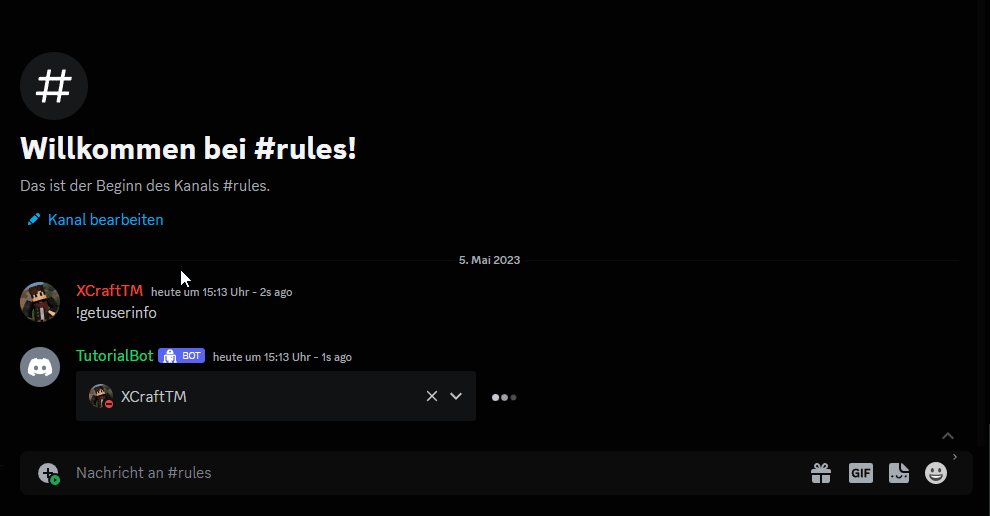
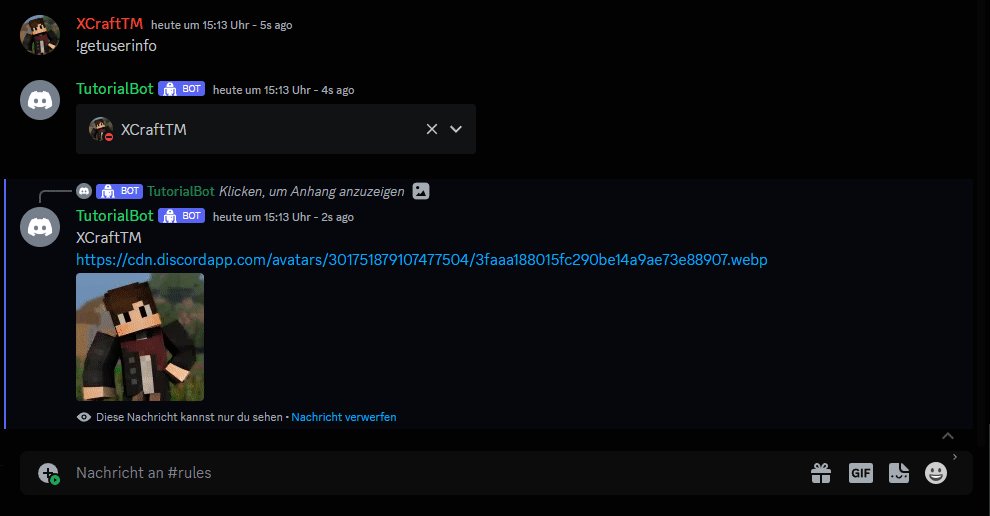
Then Get the Information you need about the User and Reply back to the Interaction. Testing in Discord
-
After you run your Bot, just use the Command and Interact with the Select Menu, then it should work...